Lately, I’ve been working on a system to display virtual books in a browser as fully 3d objects using Three.js. While there are still lots of things I want to add, it’s finally at the point where I feel like it’s worth sharing.

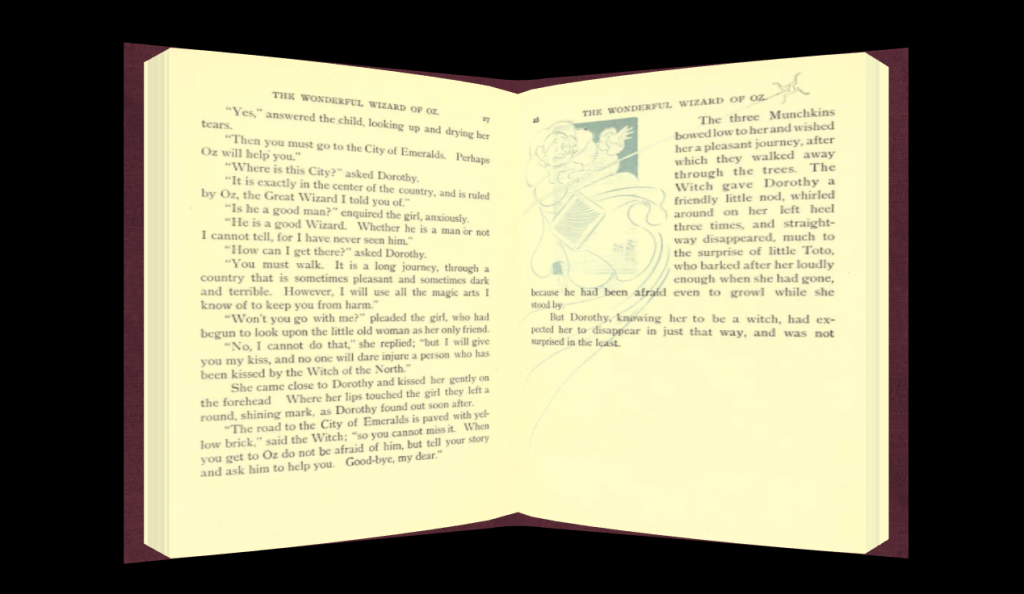
The system loads data from archive.org and uses it to create a 3d model of a book. The book can be opened, and pages can be flipped, allowing the user to read the entire contents. The current iteration is hard-coded to load just one book (The Wizard of Oz), but I’ll be expanding it to pull from the rest of the Internet Archive’s extensive collection.
- space: start/stop rotation
- up/down: open/close the book
- left/right: flip the pages
All of the geometry is procedural, allowing for books of any size and proportion. The texture used for the cover is also procedural, allowing for any color of book, and for proper rendering of title and author along the spine.

 Follow
Follow