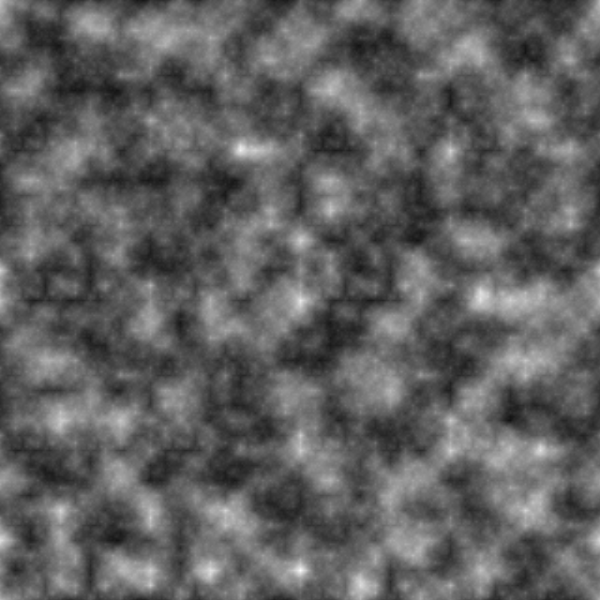
I spent some time recently diving into noise generation, which is something I’ve previously taken for granted. As part of that, I ended up putting together a simple 2d noise generator. The code isn’t particularly optimized or well-structured, as this is just a stepping stone on the way to bigger things. I was pretty happy with the results anyways though, so I’ve put the current state up. See if for yourself here.
Posts under ‘projects’
Honeycomb Cavern Dice Roller
 A former coworker of mine, Alexander Shen, recently ran a successful Kickstarter campaign for his awesome pen-and-paper game, Honeycomb Cavern.
A former coworker of mine, Alexander Shen, recently ran a successful Kickstarter campaign for his awesome pen-and-paper game, Honeycomb Cavern.
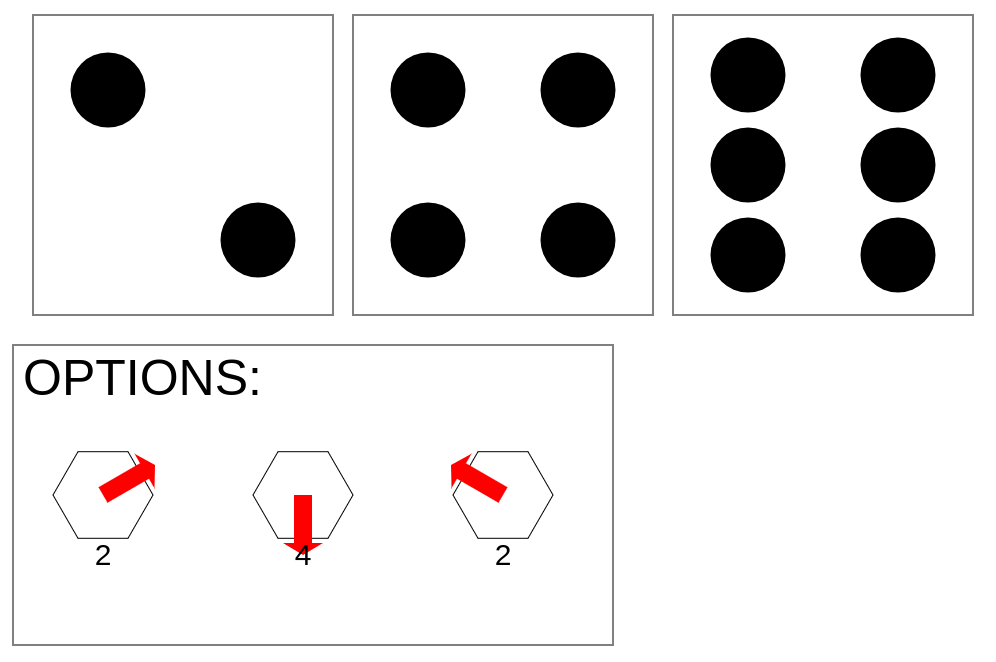
I picked up a few of the books, and absolutely love them. When I gave my girlfriend’s niece her copy, we couldn’t find the required three dice to play. So I whipped up a quick little JS canvas project to roll three D6s. Once I had that working, I went ahead and added some logic to draw the various options available to the player according to the Honeycomb tavern rules.
To use it for yourself, head here. Reload the page to get a new result.
Bot Logic
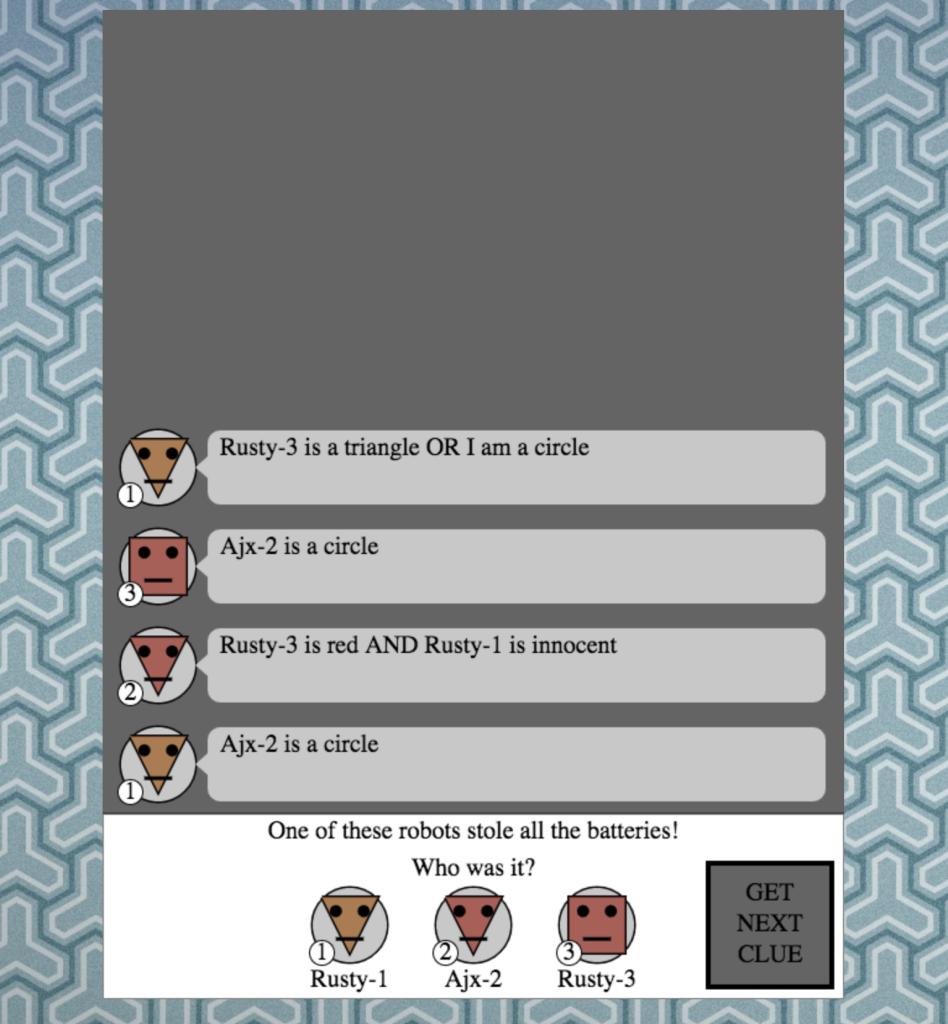
This is a small game prototype I created over a few evenings, based on classic “knights and knaves” type puzzles. The player is presented with three characters, one of which is guilty. Each of the bots either always tells the truth (a “knight”) or always lies (a “knave”).
The player is tasked with parsing the various statements to figure out who the guilty party is. Clicking on a bot to make a guess not only reveals the culprit, but also color-codes all the statements for red (lies) or green (truths).
For video of it in action, head here. Or, to play it yourself, head over here.
Puzzle Keepers: Folio XIII
This was the fourth Puzzle Keepers puzzle I created, this one on the occasion of my nephew’s 7th birthday. In this, I introduced an antagonist faction- the Knowledge Containment Initiative (KCI), as a sort of bureaucratic and vaguely fascist foil to the open nature of the Puzzle Keepers. The backstory for the puzzle was that a set of papers (“Folio XIII”) that had long been in the possession of the PK had been stolen by Knowledge Containment agents. The pages were blank, but both groups had good reason to believe that there was invisible writing that could be revealed by applying the proper substance.
KCI scientists worked at the problem, and were getting close. But luckily for our heroes, the information was liberated from a KCI facility and returned to the PK. However, since KCI is so committed to containing information, it was stored in an unconventional manner, on a series of slides. A KCI device for reading the slides was obtained as well, though it was unfortunately not in working order.
So, the puzzle had three components:
- First, the machine had to be repaired.
- Secondly, the machine could be used to read the slides.
- Lastly, the information so obtained could be used to solve an online component and reveal what was written in Folio XIII
Virtual Books (first pass)
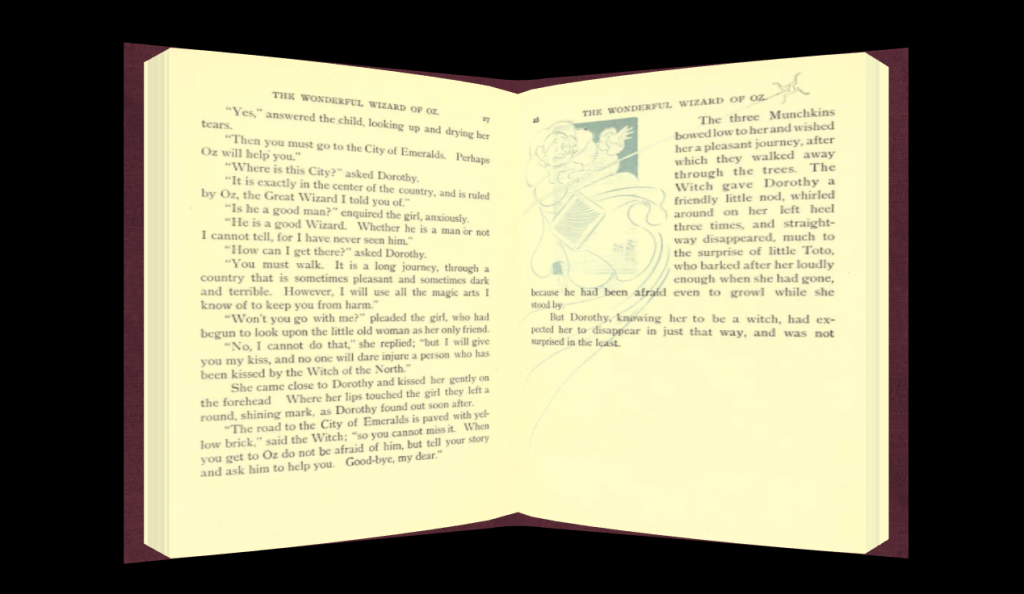
Lately, I’ve been working on a system to display virtual books in a browser as fully 3d objects using Three.js. While there are still lots of things I want to add, it’s finally at the point where I feel like it’s worth sharing.

The system loads data from archive.org and uses it to create a 3d model of a book. The book can be opened, and pages can be flipped, allowing the user to read the entire contents. The current iteration is hard-coded to load just one book (The Wizard of Oz), but I’ll be expanding it to pull from the rest of the Internet Archive’s extensive collection.
- space: start/stop rotation
- up/down: open/close the book
- left/right: flip the pages
All of the geometry is procedural, allowing for books of any size and proportion. The texture used for the cover is also procedural, allowing for any color of book, and for proper rendering of title and author along the spine.
Drawing with plumbing
 This was a quick little one-evening project where I challenged myself to grab a sprite set off of opengameart.org and do something fun with it.
This was a quick little one-evening project where I challenged myself to grab a sprite set off of opengameart.org and do something fun with it.
I ended up grabbing a really awesome sprite sheet of pixel art pipes, and implementing a simple drawing app that lets you draw with pipes, and updates the pipe images as necessary based on the number of inputs to each cell.
Nothing too complex going on here, but a fun little experiment, nonetheless. To try it for yourself, head here.
Throwback: Virtual Graffiti
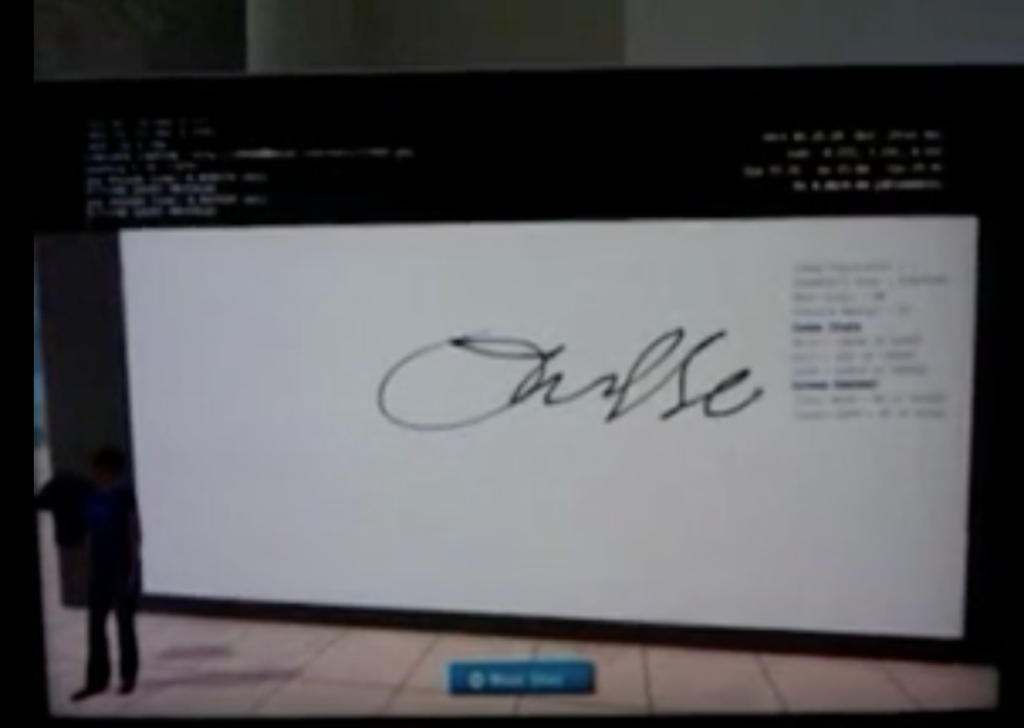
 This was an experiment I worked on back when I was at Sony. While our team was working on the Playground space, one of my coworkers came across GML: Graffiti Markup Language. That seemed like an opportunity to me, so I implemented a minigame that would render a given GML file onto a screen within Home.
This was an experiment I worked on back when I was at Sony. While our team was working on the Playground space, one of my coworkers came across GML: Graffiti Markup Language. That seemed like an opportunity to me, so I implemented a minigame that would render a given GML file onto a screen within Home.
The implementation was fairly simple- just drew dots as found in the GML file, with lines to connect them. GML files also include time information, which makes it possible to have the result feel like it’s actually being drawn as the rate of drawing speeds up/slows down in response to the shapes being created.
See below for video of it in action.
PKP: Cora Aldencamp’s journal
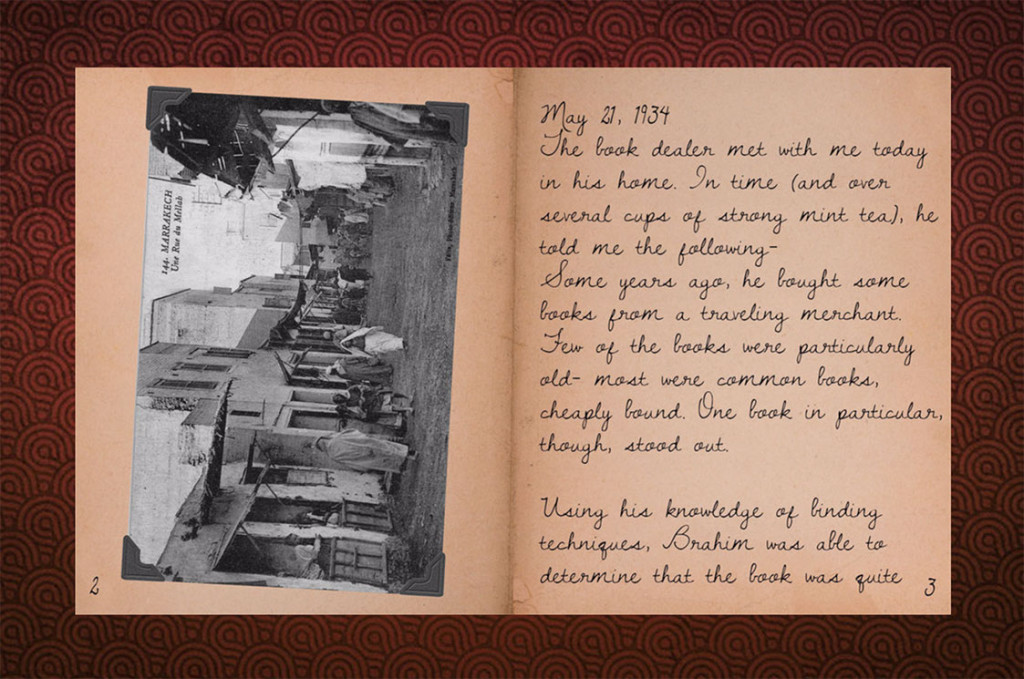
 A while back, I created a second Puzzle Keeper’s mystery for my girlfriend’s niece. A full rundown of the puzzle can be seen here.
A while back, I created a second Puzzle Keeper’s mystery for my girlfriend’s niece. A full rundown of the puzzle can be seen here.
As I work towards making the Puzzle Keepers something that can be accessed by everyone (not just the immediate nieces and nephews the puzzles are made for), I’m working towards making more of the components digital. As such, I’ve created a version of Cora’s lost journal that can be read online. Clicking on the page will flip the pages of the book back or forwards.
Check it out here, and be sure to be on the lookout for the secret message hidden in its contents.
Cartesian Grid Puzzle Maker, v2
After getting some feedback from my friend, I’ve made some changes to the Cartesian grid puzzle maker tool from my last post, including:
- larger text for the questions
- randomized ordering of questions (to make each sheet different)
- prevention of answers being placed on either the X or Y axis (for greater readability)
- better positioning of controls and image (the canvas no longer moves down as questions are added)
To check out the new version, head here.
Cartesian Grid Puzzle Maker
While on vacation in New Orleans, I was talking to a good friend of mine who happens to be a grade school teacher. She was saying how she wanted to make a fun activity for her incoming 5th graders that would:
- Allow her to use information about the students collected via surveys, so they could get to know each other
- Introduce them to the concept of X-Y plotting on a Cartesian grid
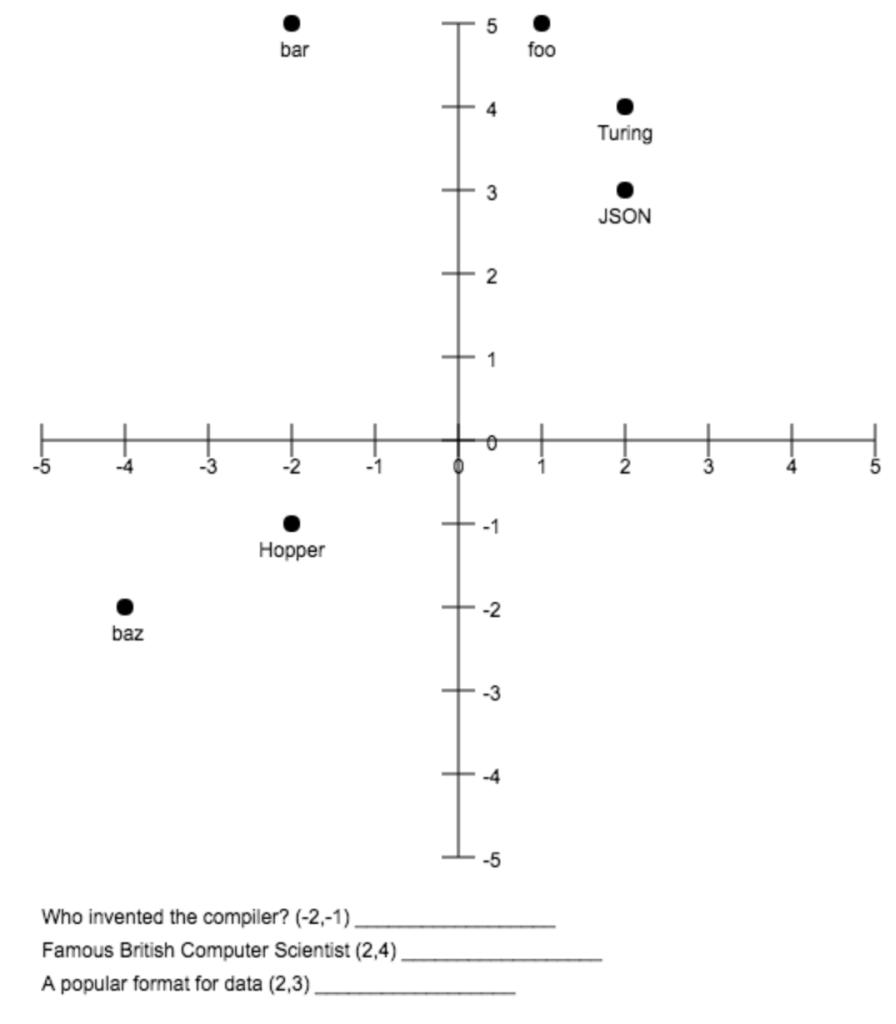
We ended up talking about a worksheet that would present students with a list of questions, each with a coordinate, and a grid with various answers plotted. To find the correct answer, students have to use the coordinates to find the correct dot, and then read the associated word or phrase.
Later that night, back at my hotel room, I threw together a quick app that allows the user to add question and answer pairs, then generates an image with each answer plotted at a random location, and each question listed below the graph with the corresponding x,y coordinate pair. The user can also add a comma-separated list of extra answers to make things a bit more interesting.
Once all of the question/answer pairs have been entered, along with any extra answers, the controls can be toggled, allowing the user to print the page to get a worksheet suitable for classroom use. The “make image” button can be clicked multiple times to re-randomize the positions and coordinates, either to improve results or to generate different worksheets for each student.
Everything is implemented via javascript, with a 2d canvas for the output and simple DOM manipulation for the questions. There are definitely a few things that would make it better, such as saving as an actual image (rather than relying on printing the page), as well as some refinements to the UI. However, I wanted to post this version anyways, as it’s usable as-is, and because part of my reason for building it was to challenge myself to build a useful tool in a short timeframe (total time to execute was about three hours).
The final result ends up looking like the following image, and if you’d like to play with it yourself, head here.

 Follow
Follow