I recently made a small demo that reads an STL file from the always awesome thingiverse and creates a model in Unreal. Note that it reads the file directly from Thingiverse, not from the local drive.
I recently made a small demo that reads an STL file from the always awesome thingiverse and creates a model in Unreal. Note that it reads the file directly from Thingiverse, not from the local drive.
At present, it’s only working with simple models- more R&D will be required to get it working with more complex models.
The model in the screenshot is the awesome “Low Poly Fox” by Thingiverse user slavikk.
Posts Tagged ‘c++’
Viewing STLs in Unreal
Stephenson Security
 I’m currently teaching an introduction to C++ for game programming at the Academy of Art University. Each week, I give the students an assignment to complete, but I wanted to do something extra fun for the midterm.
I’m currently teaching an introduction to C++ for game programming at the Academy of Art University. Each week, I give the students an assignment to complete, but I wanted to do something extra fun for the midterm.
So instead of just a straight assignment, I set my students up as recent recruits to “Stephenson Security Consultants”, a shadowy organization that offers its services to the highest bidder.
Each student received a packet containing details on 4 “missions” to solve via C++, plus two bonus questions. If you’d like to try your hand at the problems, head here and type “download” into the prompt.
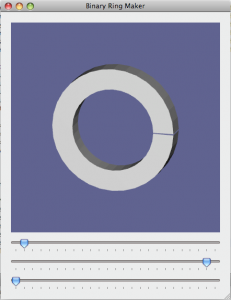
Binary Rings: first steps
A good friend of mine was talking about how she wants a ring with binary characters around the edge (one vertical strip of eight raised or lowered dots per character), and that got me thinking. I’ve started in on a program to create 3d models of rings with a given bit of text rendered in binary around the outer surface.
It’s really early so far- just a program that renders a ring with a given inner/outer thickness and a given number of segments. I’m also using this project as an opportunity to learn about Qt, which I’m really liking so far.
The ultimate goal is to make it really quick and easy to generate STL models, and offer custom binary rings as part of Shapeways co-creator program.
Everything You’ve Ever Wanted
 This was meant to be the start of a project by which a user could navigate an endless procession of products, with the individual products being pseudorandomly generated based on a seed tied to user position in the game world. I also had some ideas about making it more game-like, with a target item that the player would need to find.
This was meant to be the start of a project by which a user could navigate an endless procession of products, with the individual products being pseudorandomly generated based on a seed tied to user position in the game world. I also had some ideas about making it more game-like, with a target item that the player would need to find.
I ended up with just a rough prototype, then I got distracted with other projects. The demo included generation of a shopping cart and shelves (through hand-coded vertices), and simple keyboard navigation. See below for a video of the demo.
\
Second-Person Shooter
 This was a kind of game design one-liner- a second person shooter. Instead of “I shoot”, “You shoot”- the player selects a character that then shoots them. In the application, you select a character from a typical character-selection screen. That character then shoots you, the screen goes red, and the application starts over.
This was a kind of game design one-liner- a second person shooter. Instead of “I shoot”, “You shoot”- the player selects a character that then shoots them. In the application, you select a character from a typical character-selection screen. That character then shoots you, the screen goes red, and the application starts over.
If you’d like to try it, you can download it here. Note that it’s all 2d (though implemented with OpenGL) and uses Quake3 characters.
Updated Street Grid Demo
 I’ve built up the street grid app into a proper demonstration of the Infinicity system. This is a small application demostrating a persistent, infinite virtual space based on psuedorandom numbers. At any given moment, the app only knows about 9 grid units, each of which forms its streets independant of each of the other grid units, yeilding a bottom-up generation of street patterns.
I’ve built up the street grid app into a proper demonstration of the Infinicity system. This is a small application demostrating a persistent, infinite virtual space based on psuedorandom numbers. At any given moment, the app only knows about 9 grid units, each of which forms its streets independant of each of the other grid units, yeilding a bottom-up generation of street patterns.
Walking in any direction causes the program to move the existing grid units and generate three new ones. Walking more three or more grid units in any direction will result in an entirely new set of 9 grid units. However, since the generative process is based on pseudorandom numbers seeded with the world coordinates of the grid unit, returning to the same place will cause the exact same pattern to be re-spawned.
If you’d like to try it out for yourself, you can download a zip here.
Street Grid Demo
 I’ve made a small demo app to experiment with local methods to generate streets for the Infinicity project with interim results at left. The approach the program takes is based on:
I’ve made a small demo app to experiment with local methods to generate streets for the Infinicity project with interim results at left. The approach the program takes is based on:
- a randomized number of nodes per edge
- a randomized (though so far hard-wired at 2) number of internal nodes per grid unit
- creating edges between the internal nodes
- creating edges between each edge node and the closest internal node
In the real app, the randomization of the edge nodes (both in number and placement) will be based on a simple mathematical combination of the coordinates of the edge vertices, causing neighboring grid units to line up with each other without any direct connection. This is implemented, but disabled in the above app, in order to get a better feel for the variations produced by the process.
If you’d like to see the demo in action, you can download it here.
Deaf on Hollow Winds 3d graphic
Infinicity: Interface, splash screen
As mentioned below, I bought a metal Dance Dance Revolution pad for the navigation interface for the Infinicity:
 I’ve got the pad controlling motion through the suburb demo. Stepping forward moves the viewpoint forward, stepping back produces backwards motion, and stepping to either side causes the camera to turn in that direction.
I’ve got the pad controlling motion through the suburb demo. Stepping forward moves the viewpoint forward, stepping back produces backwards motion, and stepping to either side causes the camera to turn in that direction.
I’ve also added a splash screen- it alternates through three shots from the various pieces of the app (to be updated as the visuals improve) until a coin is inserted. Once a coin is inserted, the user is free to move around the space via the DDR pad. The time a quarter buys isn’t strictly limited, but if there is no motion on the part of the user for a set period, the app reverts to the splash screen until another quarter is inserted.
Infinicity: Buildings!
 I’ve got buildings-aplenty, being rendered via a recursive algorithm. Other than that, there’s been progress made on the interface front. I’ve got it responding to a coin interface I built awhile ago (pictures to come soon), and I have the navigation being controlled via a gamepad. In it’s final form, navigation will be driven by stepping on a metal Dance-Dance Revolution pad. I just received the pad on Saturday, but need to modify the code a bit, as the pad registers as X/Y axises rather than button presses.
I’ve got buildings-aplenty, being rendered via a recursive algorithm. Other than that, there’s been progress made on the interface front. I’ve got it responding to a coin interface I built awhile ago (pictures to come soon), and I have the navigation being controlled via a gamepad. In it’s final form, navigation will be driven by stepping on a metal Dance-Dance Revolution pad. I just received the pad on Saturday, but need to modify the code a bit, as the pad registers as X/Y axises rather than button presses.
 Follow
Follow